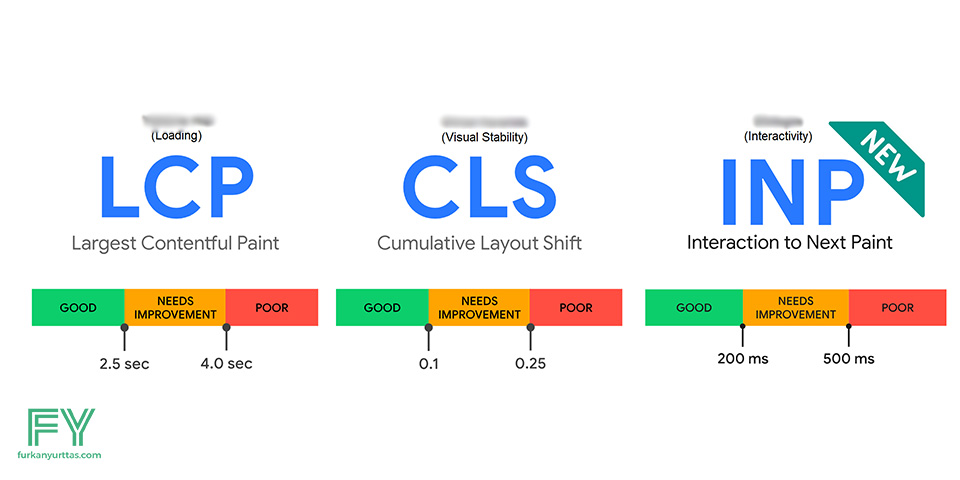
Google Core Web Vitals are metrics that measure website user experiences and provide us with improvements we can make in this area. High scores for these metrics are critical factors for user experience and search results ranking on websites. So what is Core Web Vitals INP? Interaction to Next Paint (INP), which was recently announced and will be added permanently in March, is one of these metrics. But first of all what is INP ? If you still need to learn about INP, which has been on the agenda lately, let’s examine it together in my blog post.

What is INP ?
Let’s come to the first question: What is INP? Interaction to Next Paint (INP) is a metric system in which the time between a user’s actions within a website page is measured until that page responds fully. INP is a new tool planned to be released and is thought to provide as much benefit to users as possible. Because INP provides us with page speed data and how quickly that page responds to user interactions. If we foresee that users who spend time on the internet expect a fast and fluent response from websites, INP data will be vital.
Will INP Replace Any Core Web Vitals Metrics ?
If I answer this briefly, INP will replace one of the Google Core Web Vitals metrics. Google regularly works to optimize the user experience and performance rankings of websites. The new metric, INP, is included in these studies. Google announced INP as a new metric in 2022. It has officially confirmed that it will permanently bring this feature in March. After this update, INP will replace the FID (First Input Delay) metric.
What Are the Differences Between Interaction to Next Paint (INP) and First Input Delay (FID) ?
First Input Delay (FID) measures the time it takes for the browser to respond from the moment a user interacts with a page. Interaction to Next Paint (INP), on the other hand, measures the time it takes after a user has made any interaction on the page until the page gives a visible response to this interaction. INP measures how quickly the page returns engagement to the user throughout the interaction. In this context, INP is a metric that will give more detailed results than FID.
The main differences between INP and FID can be summarized as follows:
- The FID metric will consider the response time for the first interaction, while INP will consider the longest response time across all interactions per page.
- INP will indicate the overall quality of interaction within the continuous use of the page compared to FID.
- While FID will indicate the first interaction for the page, INP will measure the entire period since the first interaction of the page.
You might want to check this article : What is Canonical Tag?
What Will Be The Contribution of INP to User Experience and SEO Cases ?
The INP metric, like every Core Web Vitals, aims to improve users’ experience and site rankings. On a page with a high INP score, users will receive a quick response from the page and will not have to wait for long seconds. This will positively affect the experience spent on the site. Thanks to the INP metric, these concepts we have mentioned can be tested, and regular work can be carried out on the website when a negative result is encountered. Each metric we observe on INP summarizes the work we can do in terms of our site’s Google ranking and user experience. The Google algorithm is shaped by the foundations we mentioned.
Here are some tips from INP on how you can optimize your SEO efforts:
- Find Out What’s Causing Low INP: Before fixing slow interaction issues on your website, you must have data to determine whether your INP (Interaction to Next Paint) value is low or can be improved. Once you have this data, you can gradually detect interactions and begin working to overcome these problems.
- Optimize Interactions: Once you detect that an interaction is slow, the next step is to optimize that interaction. The interaction process can be divided into three primary stages:
- Entry Latency: Starts when the user interacts with the page and continues until the interaction recall is triggered.
- Processing Time: Includes the time required to complete recall operations.
- Presentation Latency: The time required for the browser to display the next frame that reflects the visual result of the interaction.
- Optimize Your Source Files: When it comes to the speed and optimization of a website, the first two concepts that come to mind are undoubtedly CSS and JavaScript files, your website’s CSS, and JavaS for INP metric optimization. You can perform optimization on source files.
- Cleaning Unnecessary Content (JavaScript & CSS): You can identify and eliminate CSS files, JavaScript libraries, or images on your website that are not used or are no longer required. This process increases the page loading speed.
- Increasing Cache Usage: By caching frequently accessed and preferred content, you can enable users to access these contents more quickly.
- Management of Critical CSS Files: You can shorten the page loading time by determining the important CSS contents that should be loaded when the page is first viewed (and even reducing their size).
What Are The Advantages of INP (Interaction to Next Paint)?
INP will be an important metric by which we can measure how quickly your website responds to user interactions. We can list the advantages of this critical metric as follows:
- Javascript and CSS Independence: While INP measures how quickly the page responds to user input, it will not require any JavaScript or CSS code. This will help expand the usage areas of the metric.
- Mobile and Desktop Compatibility: INP will be effectively usable on mobile and desktop sites. This will increase the universality of the metric.
- Independence from External Factors: INP will not be affected by external factors such as network delays or the rendering of visual elements. Imagine how quickly this will enable browsers to respond to user interactions.
What Are Disadvantages of INP (Interaction to Next Paint)?
INP has its disadvantages as well as advantages. Let’s see what these disadvantages are.
- Google Chrome Dependency: INP is currently only supported in the Google Chrome browser. Therefore, if you want to obtain INP data for your website, Google Chrome should be your primary browser.
- Independence from External Factors: I wrote this feature above as an advantage. However, this situation also has a negative side. INP can deliver information about the user experience of a page in the fastest way, without external factors such as network latency or visual rendering. This provides a quick and clean measurement but only provides comprehensive data on some factors that may cause the possible delay.
To summarize, INP will be a valuable and quick tool for evaluating your website’s performance. However, the limitations of this metric and other factors that may affect your website’s overall user experience should always be considered.

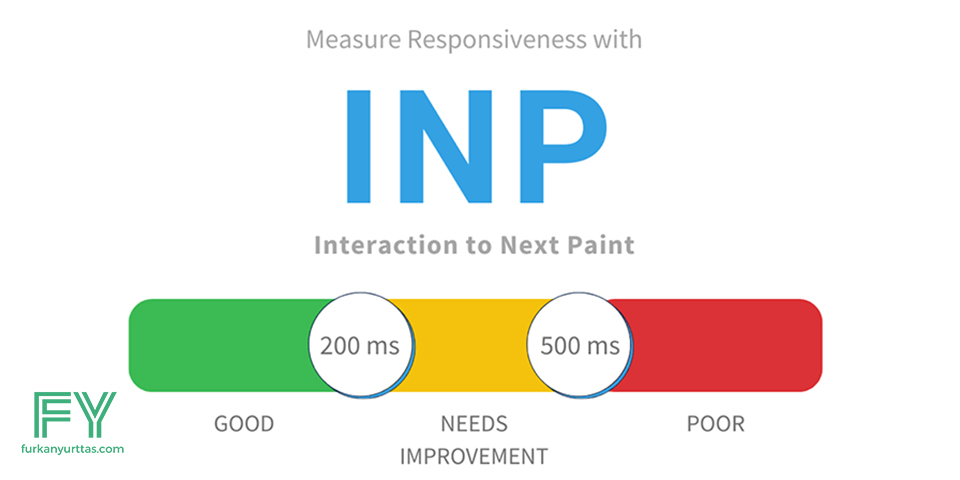
What are INP (Interaction to Next Paint) Scores ?
Let’s see the ideal score for INP, which will show your website’s required or missing values with the point system.
- Scores of 200 Milliseconds and Below: This type of score means that your page has a good response time and was green.
- Scores Between 200 and 500 Milliseconds: These score ranges indicate that the response time of your page is at acceptable levels and needs to be improved. Its color is yellow.
- Scores Over 500 Milliseconds: These score types indicate that the response time of your page is insufficient and negatively affects the user experience, and it needs to be improved urgently, and its color is red.

How are INP (Interaction to Next Paint) Points Calculated?
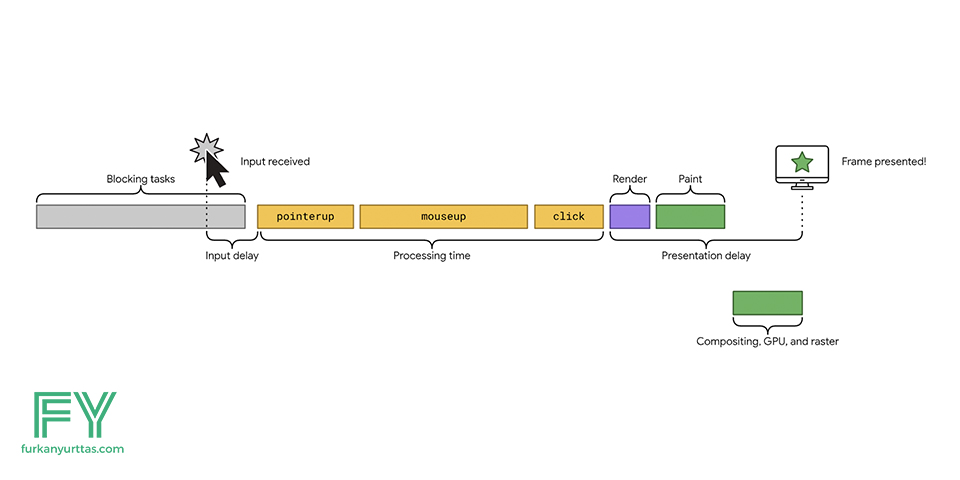
When users enter the relevant website, they interact from the moment of the first click; this interaction causes a trigger, and INP executes the measurement criteria respectively in the background. All these measurement score variables give us the INP score.
- Blocking Task: While a task runs on the main thread, no other operations or user input are handled until that task is completed. Variables that cause delays in this process are called “Blocking Tasks” in direct translation and directly affect the page’s responsiveness.
- Input Delay: The time between the user acting on the website (click) and the start of processing this input by the page is called “Input Delay.” Automatically, the input delay will increase if the primary workpiece is busy with the blocking task.
- Processing Time: After the user login, the phase of running the triggered JavaScript codes in the background and preparing the updates on the front end is called “Processing Time.” This process is decisive in measuring the speed and quality of the page’s response to user input.
- Presentation Delay: After the processing period, visually updating the processed results on the page and presenting them to the users entering the page is called “Presentation Delay.” This is when all completed variables are finally provided visual feedback to the user. It also means that the updated content of the page is reflected to the user.
The INP formula is calculated by calculating the sum of these variables and millisecond delays. As can be seen from the image above:
INP (Interaction to Next Pain) = Input Delay + Processing Time + Presentation Delay
For example, let’s say there is an area that a user clicks on with his mouse;
- Input Delay: 30ms
- Processing Time: 160 ms
- Presentation Delay: 50 ms
In a case where it does, INP will be 240 ms.
How Can We Measure INP Metrics?
Since INP metrics will be a feature introduced by Google, they will also be visible to Google-based performance measuring tools.
Tools to measure your INP metrics for Core Web Vitals testing:
- Google PageSpeed Insights
- Google Search Console Core Web Vitals Report
- Google Lighthouse Tool
- CrUX Looker Studio Report
- Third-Party Data Applications

Google PageSpeed Insights
PageSpeed Insights, one of Google’s most popular tools, analyzes your site’s performance and provides all kinds of Core Web Vitals data. The INP metric will also be measurable in Google PageSpeed Insights.

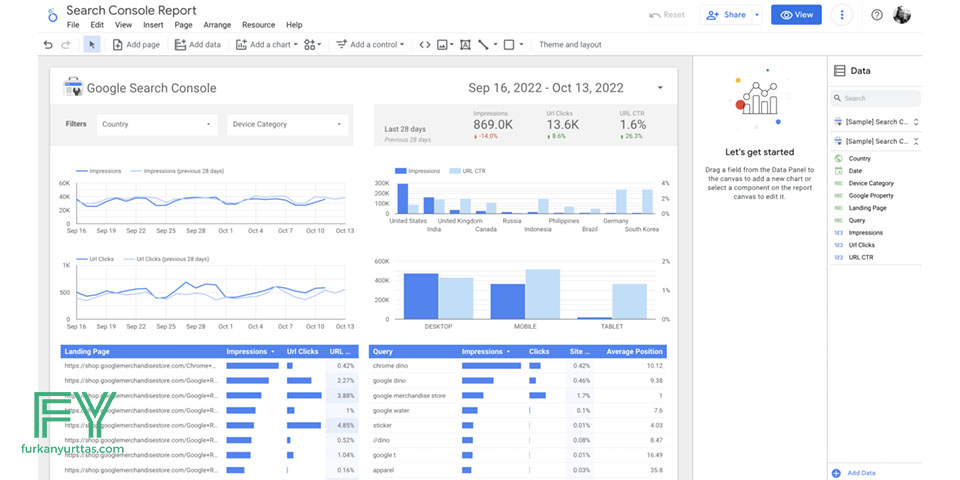
Google Search Console Core Web Vitals Report
You can examine the INP metric with Google Search Console, which is considered the safest source by SEO experts who provide performance reports about your website. You can obtain the data by clicking on the application’s Google Search Console Core Web Vital report section.

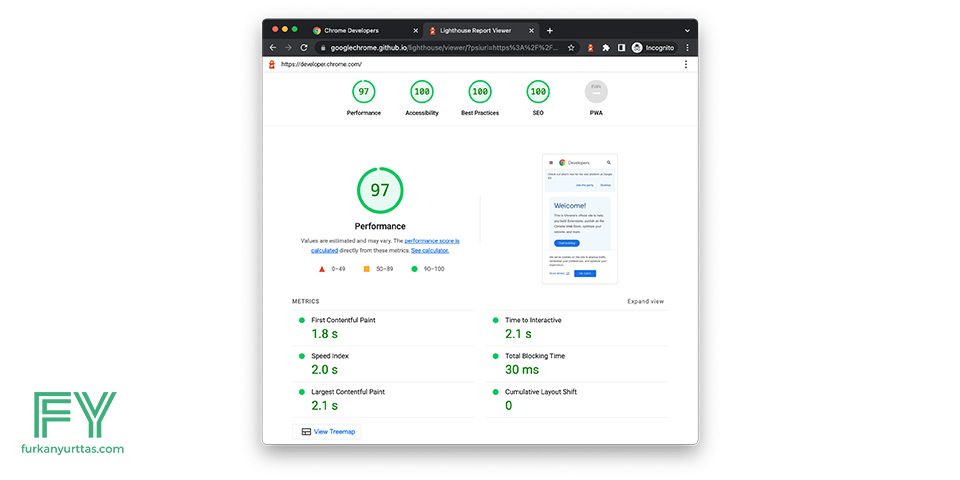
Google Lighthouse Tool
Google Lighthouse is available as an add-on under Chrome DevTools (Right-click> Inspect). You can use Lighthouse to measure your INP Analyses. You can use the “Timespan” feature for this.

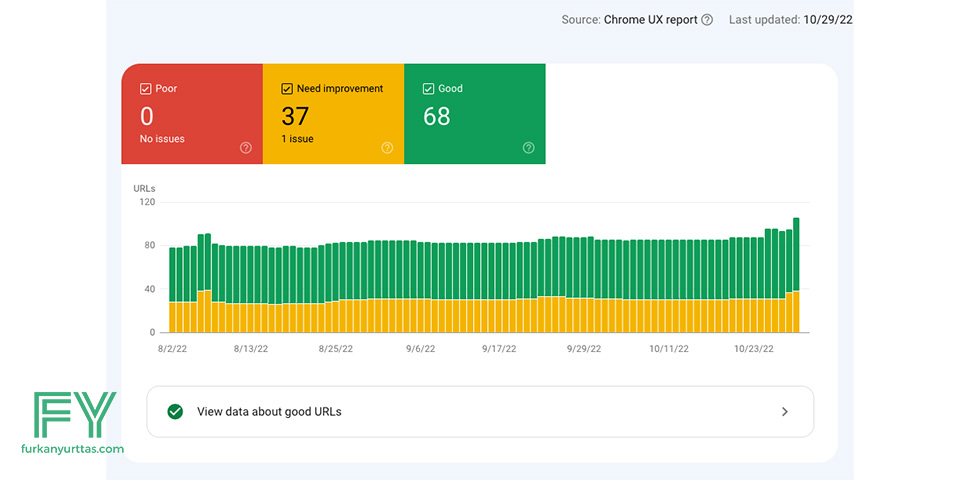
CrUX Looker Studio Report
You can access the field data collected via Chrome from the CrUX Looker Studio Report offered by Google via Looker Studio. You can use the CrUX Report to review your overall performance across all CWV metrics, including INP, and track your monthly progress.
Third-Party Data Applications
Since INP is an official Core Web Vital metric announced by Google, it will also be visible and measurable to any third-party applications and services that detail metric data. ( e.g RUM (Real Using Monitoring) )
Conclusion
INP will take its place permanently in the coming days and will guide us both in improving the user experience and ensuring the success of our SEO efforts. If we consider the details of the measurable data that this metric gives us, it will cover a large slice of the cake in technical SEO studies. In this blog post, I tried to answer questions like “What is INP ? How is it calculated ?” You can follow my website for current news and blog posts about SEO.



