Google Core Web Vitals, web sitelerinde kullanıcı deneyimlerini ölçmek ve bu alanda yapabileceğimiz geliştirmeleri bizlere sunan metriklerdir. Bu metrik puanlarının yüksek olması web sitelerinde kullanıcı deneyimi ve arama sonuçları sıralaması için oldukça kritik faktörlerden biridir. Peki ya Core Web Vitals INP nedir ? Yakın zamanda duyurulan ve Mart ayı ile kalıcı olarak eklenecek olan Interaction to Next Paint (INP) de bu metriklerden bir tanesidir. Son zamanların gündeminde olan INP hakkında eğer hala bilgi sahibi değilseniz blog yazımda birlikte inceleyelim.

INP Nedir ?
Gelelim merak edilen ilk soruya : INP Nedir ? Interaction to Next Paint (INP), bir kullanıcının web sitesi sayfası içerisinde gerçekleştirmiş olduğu eylemlerden sonra, o sayfanın kendisine tam anlamı ile bir yanıt verene kadar arada geçen sürenin ölçüldüğü bir metrik sistemidir. INP yeni çıkması planlanan ve kullanıcılara olabildiğince fayda sağlayacağı düşünülen bir araçtır. Çünkü INP sayfa hızı verilerinin yanı sıra o sayfanın kullanıcı etkileşimlerine ne kadar hızlı yanıt vermiş olduğunu bizlere sunmaktadır. İnternette vakit geçiren kullanıcıların web sitelerinden olabildiğinde hızlı ve akıcı bir yanıt beklediğini ön görürsek, INP verilerinin fazlasıyla önemli olacağını kullanıcı deneyimi açısından söyleyebiliriz.
INP Herhangi Bir Core Web Vitals Metriğinin Yerini Alacak Mı ?
Buna kısa bir şekilde cevap verecek olursam, evet INP Google Core Web Vitals metriklerinden birinin yerini alacak. Google kullanıcı deneyimini ve web sitelerinin performans sıralamalarını en iyiye getirmek için düzenli olarak çalışmalar yürütmektedir. Yeni metrik olan INP ise bu çalışmaların içerisinde yer almaktadır. Google yeni bir metrik olarak 2022’ de INP’ yi duyurmuştu. Şimdi ise Mart ayında bu özelliği kalıcı olarak getireceğini resmi olarak onayladı. INP bu güncellemeden sonra FID ( First Input Delay ) metriğinin yerini alacak.
Güncelleme demişken Google’in Mart ayı itibari ile yayınlamış olduğu Spam Politikaları çekirdek güncellemesine göz atmak isteyebilirsiniz: Mart 2024 Google Çekirdek Güncellemesi
Interaction to Next Paint (INP) ile First Input Delay (FID) Arasında Farklar Nelerdir ?
First Input Delay (FID), bir kullanıcının bir sayfa etkileşime geçtiği andan itibaren tarayıcının bu etkileşime yanıt verme süresini ölçmektedir. Interaction to Next Paint (INP) ise bir kullanıcının sayfada herhangi bir etkileşimde bulunduktan sonra, sayfanın bu etkileşime gözle görünür bir yanıt verene kadar ki süreyi ölçmektedir. INP, sayfanın tüm etkileşim süresince kullanıcıya ne kadar hızlı geri etkileşim verdiğini gösteriyor. Bu bağlamda INP’nin FID’ e nazaran daha detaylı sonuçlar verecek bir metrik olduğunu söyleyebiliriz.
INP ile FID arasındaki temel farklar şu şekilde özetlenebilir :
- FID metriği ilk etkileşim için yanıt süresini ele alırken INP sayfa bazında tüm etkileşimlerdeki en uzun yanıt süresini dikkate alacak.
- INP, FID’ e nazaran sayfanın sürekli kullanımı içerisindeki genel etkileşim kalitesini gösterecek.
- FID sayfa için olan ilk etkileşimi gösterirken INP sayfanın ilk etkileşiminden itibaren gerçekleştirilen bütün zamanı dilimini ölçecek.
INP’nin Kullanıcı Deneyimi ve SEO Çalışmalarına Katkısı Ne Olacak?
INP metriği her Core Web Vitals gibi kullanıcıların deneyimini ve site sıralamalarını geliştirmeyi amaçlamaktadır. INP skoru yüksek olan bir sayfa içerisinde kullanıcılar sayfadan hızlı bir yanıt alacak ve uzun saniyeler beklemek zorunda kalmayacaktır. Bu durum site üzerinde geçirilen deneyimin olumlu olarak etkileyecektir. INP metriği sayesinde bu bahsetmiş olduğumuz kavramların testi yapılabilir ve olumsuz bir sonuçla karşılaşıldığında web sitesi üzerinde düzenli çalışmalar gerçekleştirilebilir. INP üzerinde gözlemleyeceğimiz her metrik sitemizin Google sıralaması ve kullanıcı deneyimi noktasında bizlere yapabileceğimiz çalışmaların bir özetini verir. Google algoritması ise bu bahsetmiş olduğumuz temeller üzerinde şekillenir.
INP’nin SEO çalışmalarınızda nasıl optimize edebileceğinize dair bazı ipuçları :
- INP’nin Düşük Olmasına Neyin Sebep Olduğunu Bulun: Web sitenizdeki yavaş etkileşim sorunlarını çözmeye başlamadan önce, öncelikle INP (Interaction to Next Paint) değerinizin düşük olup olmadığını veya iyileştirilip iyileştirilmediğini belirleyecek verilere sahip olmanız gerekmektedir. Bu verileri elde ettikten sonra, yavaş yavaş etkileşimleri saptayabilir ve bu sorunların üstesinden gelmek için çalışmalara başlayabilirsiniz.
- Etkileşimleri Optimize Edin: Bir etkileşimin yavaş olduğunu tespit ettikten sonra, bir sonraki adım bu etkileşimi optimize etmektir. Etkileşim süreci, üç temel aşamaya bölünebilir:
- Giriş Gecikmesi: Kullanıcının sayfayla etkileşime geçtiği an başlar ve etkileşim için geri çağırma işleminin tetiklendiği ana kadar devam eder.
- İşleme Süresi: Geri çağırma işlemlerinin tamamlanması için gereken süre içerir.
- Sunum Gecikmesi: Tarayıcının, etkileşimin görsel sonucunu yansıtan sonraki çerçeveyi göstermesi için gereken süredir.
- Kaynak Dosyalarınızı Optimize Edin: Bir web sitesinin hızı ve optimizasyonu denince akla gelen ilk iki kavram şüphesiz CSS ve JavaScript dosyaları. INP metriği optimizasyonu için web sitenizin CSS ve JavaS. kaynak dosyalarında optimizasyon işlemi yapabilirsiniz.
- Gereksiz İçeriklerin Temizlenmesi (JavaScript & CSS ): Web sitenizde bulunan ve kullanılmayan ya da artık gerekli olmayan CSS dosyalarını, JavaScript kitaplıklarını veya resimleri tespit ederek ortadan kaldırabilirsiniz. Bu işlem, sayfanın yüklenme hızını artırır.
- Önbellek Kullanımının Arttırılması: Sıkça erişilen ve tercih edilen içerikleri önbelleğe alarak, kullanıcıların bu içeriklere daha çabuk ulaşmalarını sağlayabilirsiniz.
- Kritik CSS Dosyalarının Yönetimi: Sayfanın ilk görüntülenme anında yüklenmesi gereken önemli CSS içeriklerini belirleyerek,( ve hatta boyutlarını düşürerek) sayfanın yüklenme süresini kısaltabilirsiniz.
INP (Interaction to Next Paint) Avantajları Nelerdir ?
INP web sitenizin kullanıcı etkileşimlere ne kadar hızlı yanıt verdiğini ölçebildiğimiz önemli bir metrik olacak. Bu kritik metriğin avantajlarını şu şekilde sıralayabiliriz :
- Javascript ve CSS Bağımsızlığı: INP, sayfanın kullanıcı girişlerine ne kadar hızlı yanıt verdiğini ölçerken, herhangi bir JavaScript veya CSS koduna ihtiyaç duymayacak. Bu da metriğin kullanım alanlarının daha geniş olmasına yardımcı olacaktır.
- Mobil ve Masaüstü Uyumluluğu: INP, hem mobil hem de masaüstü sitelerde etkili bir şekilde kullanılabilir olacak. Bu da metriğin evrenselliğini arttıracaktır.
- Dış Faktörlerden Bağımsız Olmak: INP, ağ gecikmeleri veya görsel öğelerinin render edilmesi gibi dış faktörlerden etkilenmeyecek. Bu durum tarayıcıların kullanıcı etkileşimlerine ne kadar kısa sürede yanıt vermesini sağlayacak siz düşünün.
INP (Interaction to Next Paint) Dezavantajları Nelerdir ?
INP avantajları olduğu kadar kendince dezavantajlar da barındırıyor. Gelin bu dezavantajlar neler birlikte bakalım.
- Google Chrome Bağımlılığı: INP, şu an yalnızca Google Chrome tarayıcısında desteklenmektedir. Bu nedenle web siteniz için INP verileri elde etmek istiyorsanız, Google Chrome birincil tarayıcınız olmalıdır.
- Dış Faktörlerden Bağımsızlık: Yukarıda bu özelliği bir avantaj olarak yazdığımın farkındayım. Fakat bu durum eksi bir tarafı da var. INP, ağ gecikmesi veya görsel render etme gibi dış farktörler olmadan bir sayfanın kullanıcı deneyimine dair bilgileri en hızlı şekilde sunabilir. Bu hızlı ve temiz bir ölçüm sağlar fakat olası gecikmenin nedenine dair tüm faktörleri kapsayıcı bir veri sunmaz.
Küçük bir özet geçecek olursak, INP web sitenizin performansını değerlendirme için kullanışlı ve hızlı bir araç olacaktır. Ancak bu metriğin sınırlamaları ve web sitenizin genel kullanıcı deneyimini etkileyebilecek diğer faktörler her zaman göz önünde bulundurulmalıdır.

INP (Interaction to Next Paint) Puanları Nedir ?
Web siteleriniz için olması gereken veya eksik değerleri puan sistemi ile gösterecek olan INP için ideal puan kaç olmalı birlikte bakalım.
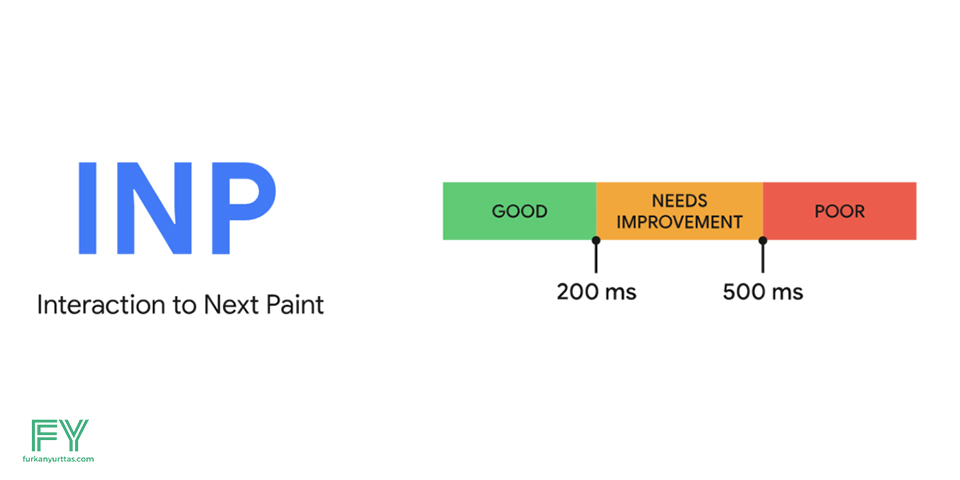
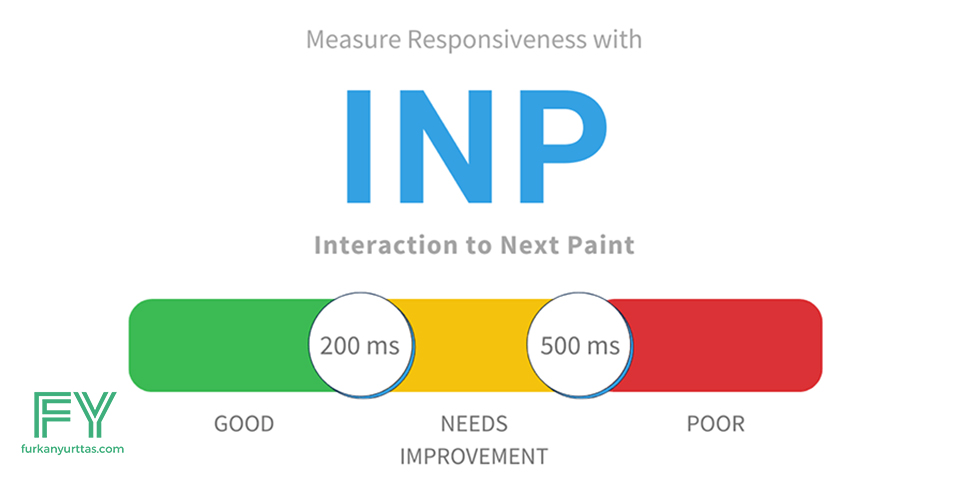
- 200 Milisaniye ve Altındaki Puanlar: Bu puan türü sayfanızın yanıt verme süresinin iyi olduğu anlamına gelmektedir ve yeşildir.
- 200 ve 500 Milisaniye Arasında Yer Alan Puanlar: Bu puan aralıkları sayfanızın yanıt süresinin idare eder değerlerde olduğu ve geliştirilmesi gerektiğini ifade eder. Rengi sarıdır.
- 500 Milisaniye Üzerinde Puanlar: Bu puan türleri sayfanızın yanıt verme süresinin yetersiz olduğu ve kullanıcı deneyimini olumsuz etkilediğini, acilen geliştirilmesi gerektiğini ifade eder ve rengi kırmızıdır.

INP (Interaction to Next Paint) Puanları Nasıl Hesaplanır ?
Kullanıcılar ilgil web sitesine girdiğinde ilk tıklama anından itibaren etkileşimi verirler bu etkileşim bir tetiklenme doğurur ve INP arka planda sırası ile ölçüm kriterlerinin yürütür. Tüm bu ölçüm skoru değişkenleri bizlere INP skorunu vermektedir.
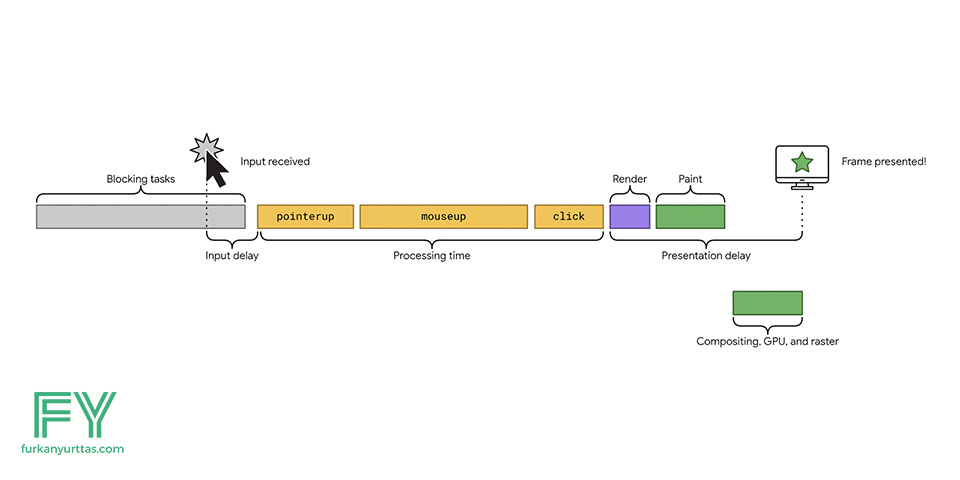
- Blocking Task: Ana iş parçacığında bir görev çalışırken, o görev tamamlanana kadar başka bir işlem veya kullanıcı girişi ele alınmaz. Bu süreçte yaşanan gecikmelere yol açan değişkenlere “Blocking Tasks” yani direkt bir çeviri ile “Engelleyen Görevler” adı verilir ve sayfanın yanıt verme kapasitesinde doğrudan etkilidir.
- Input Delay: Kullanıcı web sitesi içerisinde bir aksiyonu gerçekleştirdikten sonra ( tıklama ) bu girdinin sayfa tarafından işleme alınmaya başlanması arasındaki süre “Input Delay” yani “Giriş Gecikmesi” denmektedir. Otomatik olarak eğer ana iş parçası blocking task ile meşgul ise direkt olarak input delay zaten artacaktır.
- Processing Time: Kullanıcı girişi olduktan sonra, tetiklenen JavaScript kodlarının arka planda çalıştırılması ve ön yüzdeki güncellemelerin hazırlanması aşamasına “Processing Time” yani “İşlenme Süresi” denir. Bu süreç sayfanın kullanıcı girişlerine verdiği yanıtın hızını ve kalitesini ölçmede belirleyicidir.
- Presentation Delay: İşlenme süresi sonrasında, işlenen sonuçların sayfa üzerinde görsel olarak güncellenmesi ve sayfaya giren kullanıcılara sunulması sürecine ise “Presentation Delay” yani “Sunum Gecikmesi” adı verilir. Bu tamamlanan bütün değişkenlerin en sonunda kullanıcıya görsel geri dönüşlerin sağlandığı andır. Aynı zamanda sayfanın güncellenen içeriğinin kullanıcıya yansıtılması anlamına gelir.
INP hesaplanma formülü ise bu değişkenlerin toplamının milisaniye cinsinden gecikmeleri ile meydana gelerek hesaplanır. Yukarıdaki görselden de anlaşılacağı gibi :
INP (Interaction to Next Pain) = Input Delay (Giriş Gecikmesi) + Processing Time (İşlenme Süresi) + Presentation Delay (Sunum Gecikmesi)
şeklindedir.
Örnek vermek gerekirse bir kullanıcının faresi ile tıkladığı bir alan olduğunu varsayalım;
- Input Delay: 30 ms
- Processing Time: 160 ms
- Presentation Delay: 50 ms
Olduğu bir durumda INP 240 ms olacaktır.
INP Metriklerini Nasıl Ölçebiliriz?
INP metrikleri Google tarafından getirilen bir özellik olacağından yine Google tabanlı performans ölçen araçlar tarafından görülebilir olacak.
Core Web Vitals test için INP metrikleriniz ölçebileceğiniz araçlar :
- Google PageSpeed Insights
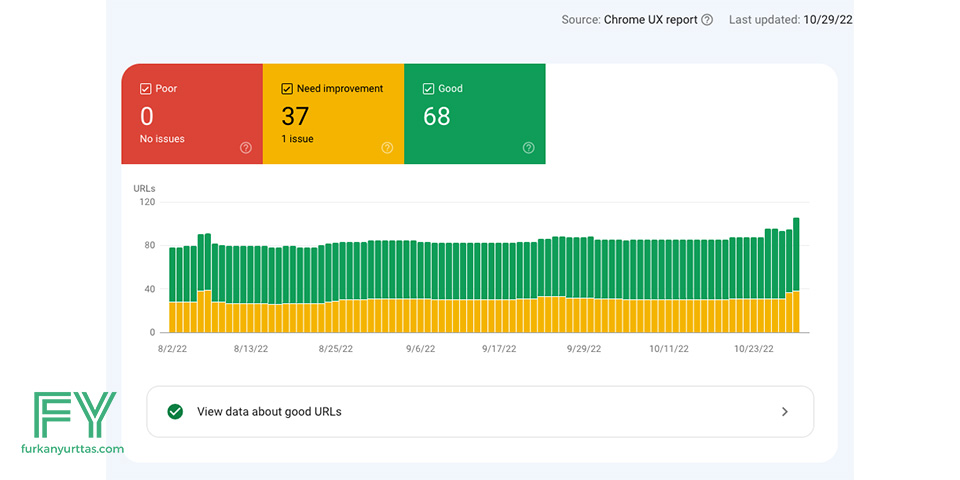
- Google Search Console Core Web Vitals Raporu
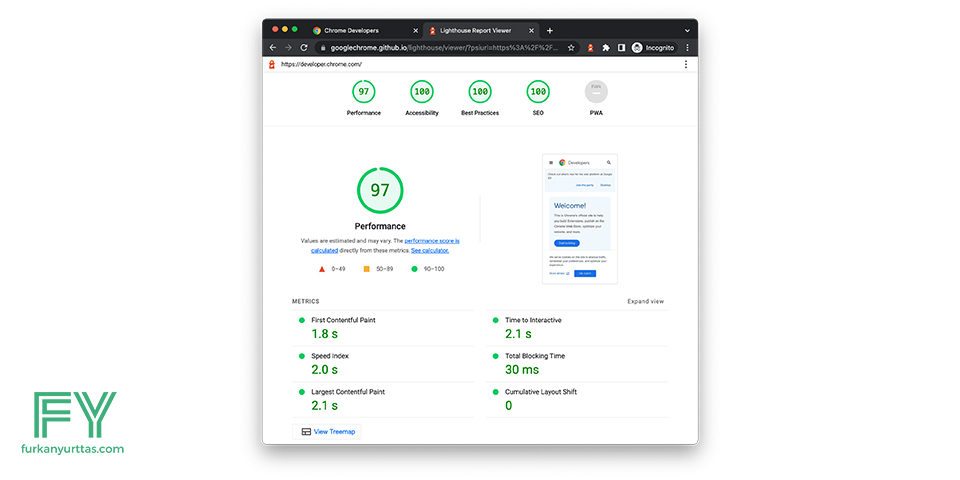
- Google Lighthouse Aracı
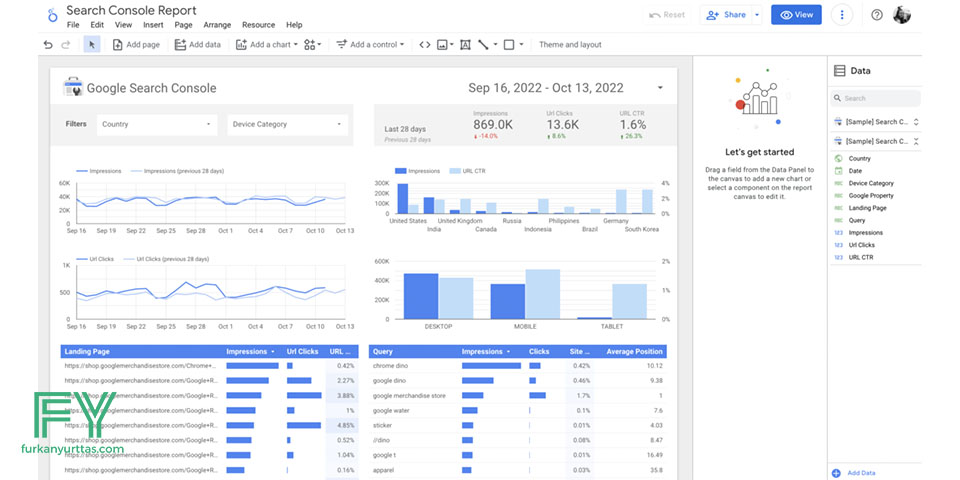
- CrUX Looker Studio Raporu
- Üçüncü Parti Veri Uygulamaları

Google PageSpeed Insights
Google’ın en popüler araçlarından birisi olan PageSpeed Insights, sitenizin performansını analiz eder ve her türden Core Web Vitals verilerini sizlere sunar. INP metriği de Google PageSpeed Insights içerisinde ölçülebilir olacak.

Google Search Console Core Web Vitals Raporu
Sahip olduğunuz web sitesi hakkında performans raporları sunan SEO uzmanları tarafından en güvenli kaynak kabul edilen Google Search Console ile INP metriğini inceleyebileceksiniz. Uygulama içerisinde Google Search Console Core Web Vital raporu kısmına tıklayarak verileri elde edebilirsiniz.

Google Lighthouse Aracı
Google Lighthouse Chrome DevTools (Sağ tık > İncele) altında bir eklenti olarak yer almaktadır. INP Analizlerinizi ölçümleyebilmek için Lighthouse kullanabilirsiniz. Bunun için “Timespan” özelliğini kullanabilirsiniz.

CrUX Looker Studio Raporu
Chrome aracılığıyla toplanan saha verilerine, Google’ın Looker Studio üzerinden sunduğu CrUX Looker Studio Raporundan erişebilirsiniz. CrUX Raporunu, INP dahil olmak üzere tüm CWV metriklerindeki genel performansınızı incelemek ve aylık gelişiminizi takip etmek için kullanabilir.
Üçüncü Parti Veri Uygulamaları
INP Google tarafından duyurulan resmi bir Core Web Vital metriği olduğu için, metrik verilerini detaylandıran her türden üçüncü parti uygulama ve servis için de görülebilir ve ölçülebilir olacaktır. ( Örneğin : RUM (Real Using Monitoring) )
Sonuç
INP önümüzdeki günlerde yerini kalıcı olarak alacak ve bizlere gerek kullanıcı deneyimini iyileştirme hem de SEO çalışmalarımızın başarıya ulaşması için rehberlik edecek. Bu metriğin bizlere ölçülebilir olarak verdiği verilerin detaylarını göz önünde bulundurursak teknik SEO çalışmalarında pastanın büyük bir dilimini de kaplıyor olacak. Bu blog yazımda önümüzdeki günlerde sıklıkla göreceğimiz bir metrik olan INP nedir ? Nasıl ölçülür ? gibi soruları sizler için yanıtlamaya çalıştım. SEO ile ilgili güncel haberler ve blog yazıları için web sitemi takipte kalabilirsiniz.




INP metriğinin vermiş olduğu detaylar hem içerik hem de teknik anlamsa strateji belirmemizde oldukça faydalı olacak bu detaylı metriği basit anlatımla açıkladığınız için teşekkürler.
An itibari ile Core web vitals olarak eklenmesini bekliyoruz 🙂 INP nedir sorusuna güzel bir yanıt olmuş blog yazınız
INP metriğinin nitelikleri çok güzel açıklamışsınız bundan sonraki SEO çalışmalarımda öncelikli olarak dikkat edeceğim bir faktör olacak kendileri
Teşekkürler Tamer bey benim içinde aynı şekilde